Cara Mudah Membuat Link dengan Gambar (Logo atau Banner)
Di rtikel sebelumnya saya pernah menyajikan artikel mengenai apa itu link ?, di artikel kali ini saya akan coba menyajikan bagaimana cara mudah membut link namun dengan menggunakan sebuah logo atau gambar, artikel ini dibuat karena banyaknya pertanyaan mengenai bagaimana cara membuat sebuah link namun yang tampil untuk link tersebut adalah sebuah gambar seperti logo atau banner, jika gambar tersebut di-click maka akan masuk ke url yang saya pasang untuk link tersebut.
Script atau code untuk menghasilkan link dengan gambar atau gambar berlink terkadang dibutuhkan ketika anda bertukar link (link exchange) dengan teman blogger anda, atau ketika anda membangun backlink, atau ketika anda promosi di situs orang lain, dan anda menginginkan link yang anda pasang tersebut menampilkan sebuah gambar baik itu gambar dari produk yang anda jual yang sedang anda promosikan atau gambar dengan logo dari blog anda, dan ketika gambar tersebut di klik maka akan menuju halaman blog atau situs anda.
Cara membuat link pada blogger dengan logo atau tapilan sebuah gambar sebenarnya sangatlah mudah, namun tidak sedikit blogger masih bingung bagaimana cara membuatnya. Ketika kita membuat sebuah link atau tautan, pada umunya akan menampilan text berwarna biru dengan garis bawah, namun tulisan tersebut bisa kita ganti dengan gambar caranya tentu saja dengan menggabungkan link dengan gambar.
Untuk membuat link pada gambar cukup dengan menggunakan script/kode HTML, dengan cara menggabungkan antara perintah kode HTML untuk membuat link dengan perintah kode HTML untuk menampilkan gambar, sehingga gambar seolah-olah menjadi tombol link nantinya, langkah-langkahnya adalah sebagai berikut:
1. Sediakan sebuah gambar yang akan anda pasang untuk link tersebut.
2. Silahkan Upload gambar tersebut, bisa kita upload atau unggah di blog yang kita miliki, atau bisa juga di file hosting tertentu.
Untuk contoh kasus, kita akan coba meng-upload gambar pada blog agar lebih praktis, langkahnya adalah sebagai berikut:
a. Bikin artikel baru, kemudian pada editor postingan, gunakan fasilitas untuk memasukan gambar pada postingan, seperti terlihat pada gambar dibawah ini:
b. Silahkan upload atau unggah gambar yang akan anda pasang, kemudian pilih gambar yang telah berhasil di upload sehingga muncul di editor postingan seperti gambar dibawah ini:
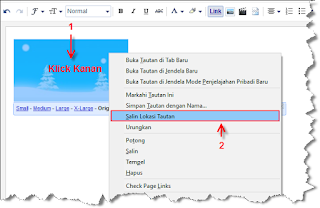
c. Silahkan pilih menu Salin Lokasi Tautan (untuk mendapatkan lokasi url dari gambar tersebut), kemudian paste untuk sementara di Notepad, biar tidak lupa.
Untuk membuat link dengan gambar Kita akan gunakan kode html dengan menggabungkan kode html untuk membuat link dengan kode html untuk menampilkan gambar, hasil akhirnya silahkan anda gunakan script kode html dibawah ini:
a. URL_TUJUAN, Silahkan anda isi dengan url tujuan misal (http://strukturkode.blogspot.com), jika link tersebut di klik maka pengguna akan dibawa halaman strukturkode.blogspot.com.
b. URL_GAMBAR, Silahkan anda masukan url lokasi gambar yang sudah anda upload dan anda kopi di notepad sebelumnya.
c. LEBAR_GAMBAR, isi dengan angka, disarankan sesuaikan dengan lebar gambar yang digunakan.
d. TINGGI_GAMBAR, isi dengan angka, disarankan sesuaikan dengan tinggi gambar yang digunakan.
e. JUDUL_GAMBAR, silahkan masukan judul dari gambar.
f. DESKRIPSI_GAMBAR, Silahkan anda isi dengan kata kunci yang anda target yang sesuai dengan halaman yang akan dituju, ini sebaiknya diisi untuk meningkatkan Faktor SEO untuk gambar tersebut.
Sebagai contoh hasilnya bisa terlihat seperti kode dibawah ini:
Jika gambar tersebut di klik maka anda akan dibawa ke halaman utama strukturkode.blogspot.com
Demikian artikel sederhana tentang Cara Mudah Membuat Link dengan Gambar (Logo atau Banner), selamat mencoba dan semoga bermanfaat.
Praktek langsung ....
Script atau code untuk menghasilkan link dengan gambar atau gambar berlink terkadang dibutuhkan ketika anda bertukar link (link exchange) dengan teman blogger anda, atau ketika anda membangun backlink, atau ketika anda promosi di situs orang lain, dan anda menginginkan link yang anda pasang tersebut menampilkan sebuah gambar baik itu gambar dari produk yang anda jual yang sedang anda promosikan atau gambar dengan logo dari blog anda, dan ketika gambar tersebut di klik maka akan menuju halaman blog atau situs anda.
Cara membuat link pada blogger dengan logo atau tapilan sebuah gambar sebenarnya sangatlah mudah, namun tidak sedikit blogger masih bingung bagaimana cara membuatnya. Ketika kita membuat sebuah link atau tautan, pada umunya akan menampilan text berwarna biru dengan garis bawah, namun tulisan tersebut bisa kita ganti dengan gambar caranya tentu saja dengan menggabungkan link dengan gambar.
Langkah-langkah cara membuat link dengan logo gambar?
Sekarang mari kita uraikan bagaimana cara membuatnya?Untuk membuat link pada gambar cukup dengan menggunakan script/kode HTML, dengan cara menggabungkan antara perintah kode HTML untuk membuat link dengan perintah kode HTML untuk menampilkan gambar, sehingga gambar seolah-olah menjadi tombol link nantinya, langkah-langkahnya adalah sebagai berikut:
Langkah #1:
Upload GambarYang akan digunakan
Langkah pertama yang harus anda lakukan adalah anda harus mengupload gambar yang akan anda gunakan untuk link tersebut, langkah-langkanya adalah sebagai berikut:1. Sediakan sebuah gambar yang akan anda pasang untuk link tersebut.
2. Silahkan Upload gambar tersebut, bisa kita upload atau unggah di blog yang kita miliki, atau bisa juga di file hosting tertentu.
Untuk contoh kasus, kita akan coba meng-upload gambar pada blog agar lebih praktis, langkahnya adalah sebagai berikut:
a. Bikin artikel baru, kemudian pada editor postingan, gunakan fasilitas untuk memasukan gambar pada postingan, seperti terlihat pada gambar dibawah ini:
b. Silahkan upload atau unggah gambar yang akan anda pasang, kemudian pilih gambar yang telah berhasil di upload sehingga muncul di editor postingan seperti gambar dibawah ini:
c. Silahkan pilih menu Salin Lokasi Tautan (untuk mendapatkan lokasi url dari gambar tersebut), kemudian paste untuk sementara di Notepad, biar tidak lupa.
Langkah #2:
Buat Script HTML Link dengan Gambar
Setelah anda meyiapkan gambar yang akan digunakan untuk link yang akan dibuat, langkah berikutnya adalah menyiapkan script dalam kode HTML untuk membuat link dengan gambar.Untuk membuat link dengan gambar Kita akan gunakan kode html dengan menggabungkan kode html untuk membuat link dengan kode html untuk menampilkan gambar, hasil akhirnya silahkan anda gunakan script kode html dibawah ini:
<a href='URL_TUJUAN'>Kemudian Silahkan anda gunakan pengaturan dibawah ini:
<img src='URL_GAMBAR' width='LEBAR_GAMBAR' height='TINGGI_GAMBAR' title='JUDUL_GAMBAR' alt='DESKRIPSI GAMBAR' border='none' />
</a>
a. URL_TUJUAN, Silahkan anda isi dengan url tujuan misal (http://strukturkode.blogspot.com), jika link tersebut di klik maka pengguna akan dibawa halaman strukturkode.blogspot.com.
b. URL_GAMBAR, Silahkan anda masukan url lokasi gambar yang sudah anda upload dan anda kopi di notepad sebelumnya.
c. LEBAR_GAMBAR, isi dengan angka, disarankan sesuaikan dengan lebar gambar yang digunakan.
d. TINGGI_GAMBAR, isi dengan angka, disarankan sesuaikan dengan tinggi gambar yang digunakan.
e. JUDUL_GAMBAR, silahkan masukan judul dari gambar.
f. DESKRIPSI_GAMBAR, Silahkan anda isi dengan kata kunci yang anda target yang sesuai dengan halaman yang akan dituju, ini sebaiknya diisi untuk meningkatkan Faktor SEO untuk gambar tersebut.
Sebagai contoh hasilnya bisa terlihat seperti kode dibawah ini:
<a href='http://strukturkode.blogspot.com' title='strukturkode blog'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0jLrCAi1tDIIfKJa9TpaKLppXp5jXWFAuLBRJSM7LfvBnfjyC8YgoA-yLa2xlqGkKKL1mmj8qsXvYKuAQjKiA2kSc6Jy5_wPX6JWJgmP3pGgpqquHG8QLL2GGabIIX9In8uoUshqd0Ns-/s1600/contoh+gambar.png' alt='blog untuk belajar seo dan blog' title='strukturkode blog' width='235' height='128' border='no' /></a>dan hasilnya terlihat seperti gambar dibawah ini:
Jika gambar tersebut di klik maka anda akan dibawa ke halaman utama strukturkode.blogspot.com
Demikian artikel sederhana tentang Cara Mudah Membuat Link dengan Gambar (Logo atau Banner), selamat mencoba dan semoga bermanfaat.
Praktek langsung ....
<a href='http://duridwangurunatafkar.blogspot.com' title='DuridwanGurunaTafkar Blog'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0jLrCAi1tDIIfKJa9TpaKLppXp5jXWFAuLBRJSM7LfvBnfjyC8YgoA-yLa2xlqGkKKL1mmj8qsXvYKuAQjKiA2kSc6Jy5_wPX6JWJgmP3pGgpqquHG8QLL2GGabIIX9In8uoUshqd0Ns-/s1600/contoh+gambar.png' alt='Blog Untuk Belajar Ciri Motekar' title='DuridwanGurunaTafkar Blog' width='235' height='128' border='no' /></a>dan hasilnya terlihat seperti gambar dibawah ini, muhun leres di handap ieu, mangga cobi ... kantun arahkeun kursorna kana lempengan gambar!







oh gitu caranya, cocok buat artikel affiliasi yang menyertakan gambar banner...
ReplyDeleteartikel-artikel blog ini sangat membantu saya...trms